SiteMinder approached Code on Canvas to create a Design Tool for its subsidiary brand, Little Hotelier. The creative teams at SiteMinder required a templated approach to designing branded content for their marketing communications.

Why a Design Tool?
If you’re a large organisation and have offices all over the world with their own local creative teams, you need to standardise your design process so that it is inline with the organisation's brand guidelines. Traditionally, you do this by creating a detailed Brand Guideline document which contains all manner of rules around the dos and don’ts of the brand’s design. This approach is prone to human error so naturally to prevent a bad design from going out into the public, layers of processes and management are built up creating unnecessary overhead. Now multiply this overhead by X number of offices by X numbers of meetings and add the number of coffees required to stay awake while reading a 100 page Brand Guideline document… the costs add up!
Surely there must be a better way.
The Solution
Say hello to what we call an Interactive Brand Guideline!
It is an app with all the rules of the Brand Guideline built into it. It allows you to configure the design in any way you like but most importantly within the Brand Guidelines, so a good design is always guaranteed.
The nicest thing about an Interactive Brand Guideline is that you don’t need to read a massive document and accurately copy information from it. It’s already there built into the app and all you need to do is have a play with it and start designing.
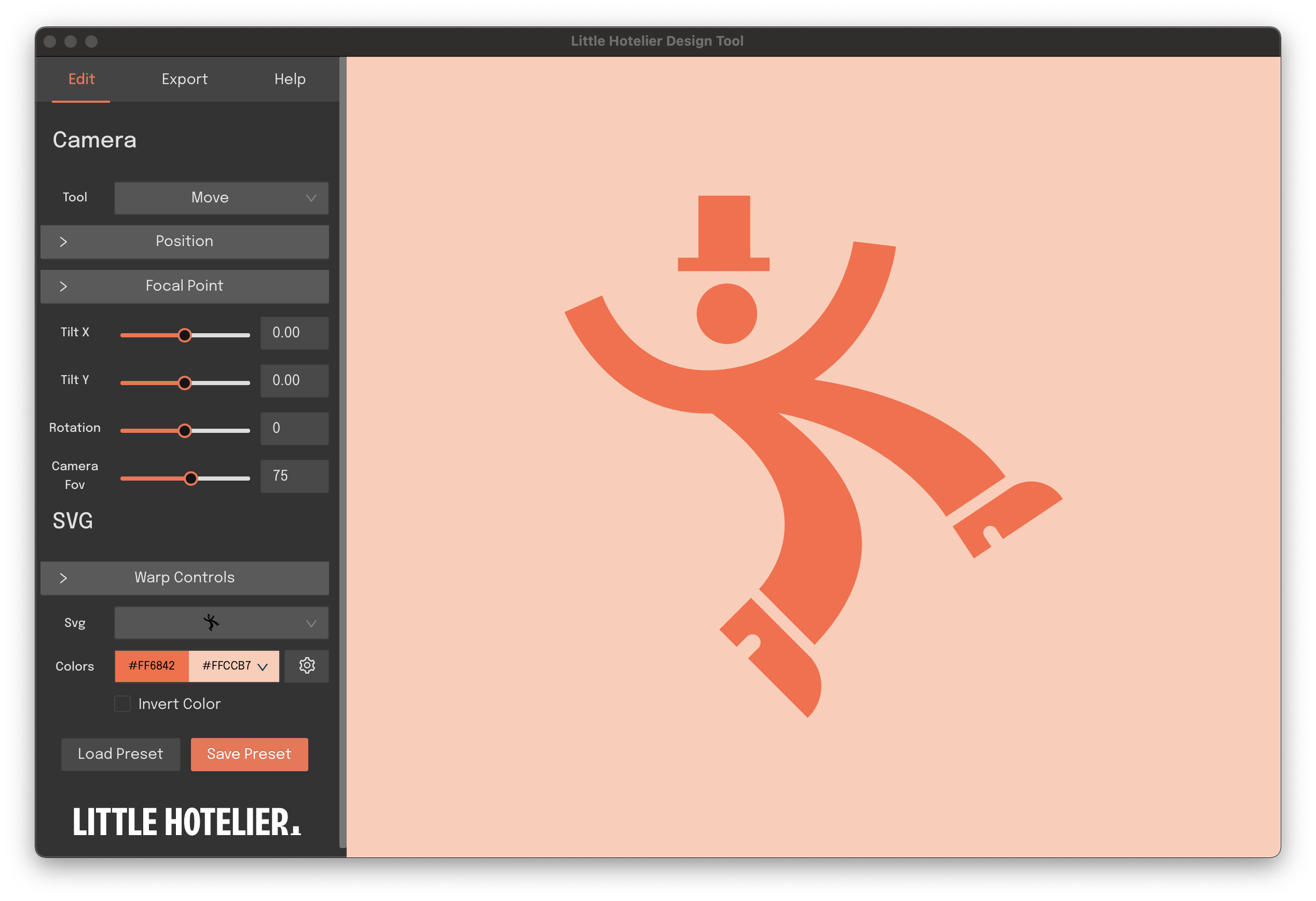
Little Hotelier Design Tool

Little Hotelier doesn’t just have one logo but a large collection of logo variants. The little character with a top hat comes in many different poses and also as male and female. There are various preset colour combinations which can be accessed via a dropdown menu so you can put your colour picker away :) Custom camera controls allow for cool camera angles and control over more advanced camera properties such as the field-of-view and distortion.
Presets
Saving and restoring progress is a super important feature of any workflow. Interactive Brand Guidelines can also include user accounts so that saved presets can be shared amongst the organisation’s design teams.
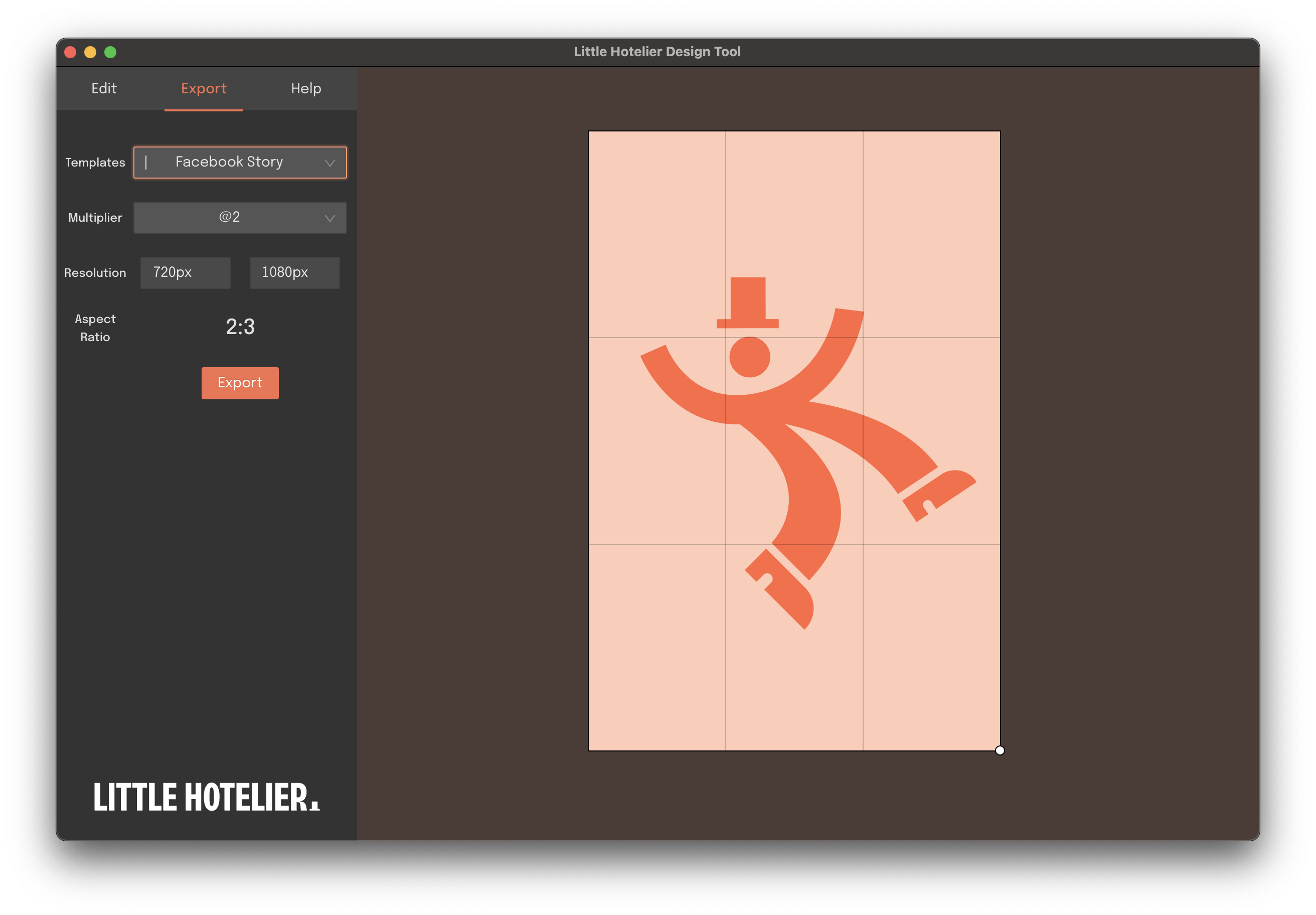
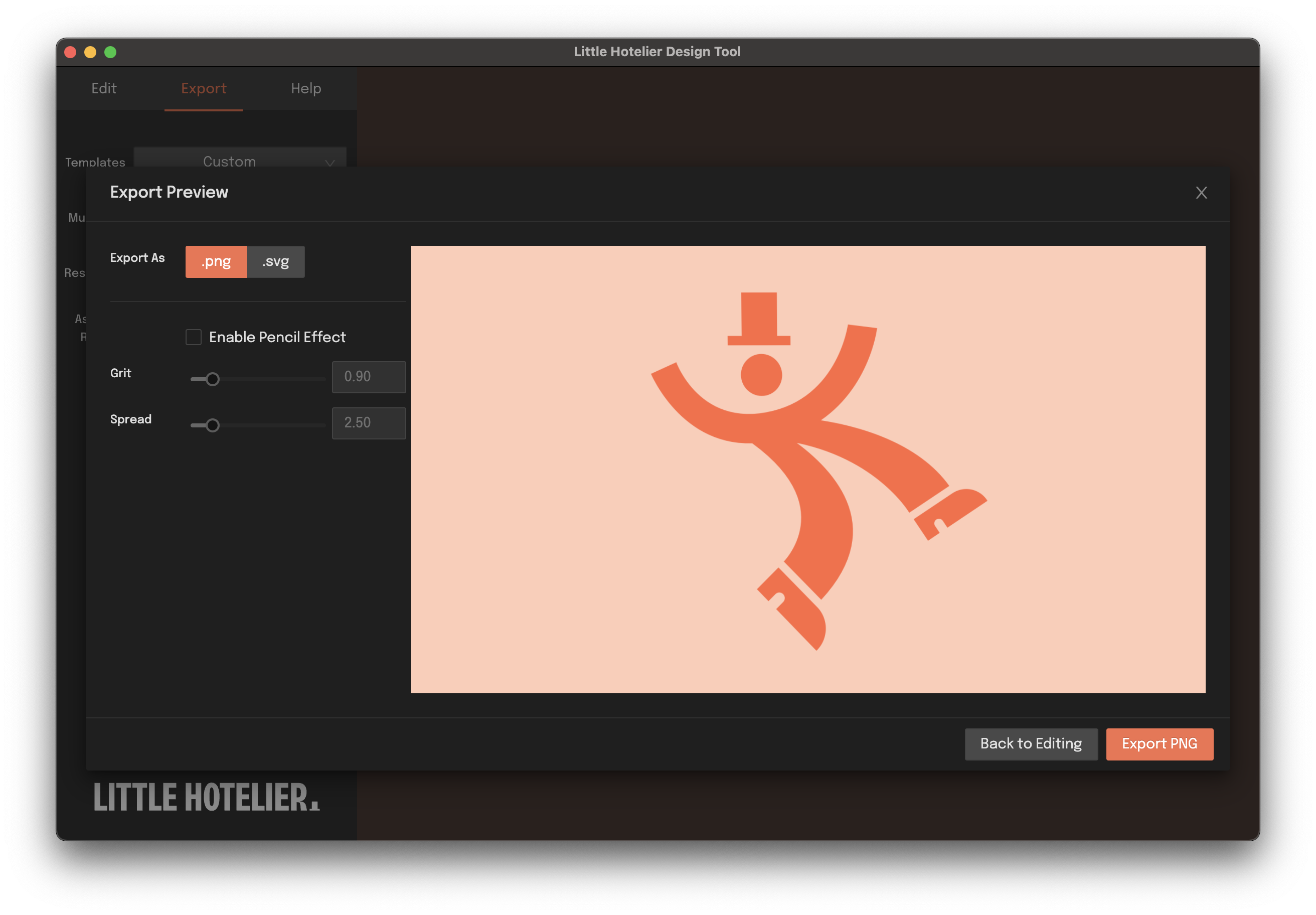
Exporting
Simple exporting comes with predefined dimensions and aspect ratios for all the social media formats. @2 and @3 resolution multiples help you to export for retina displays.
Web friendly formats for both raster (PNG) and vector (SVG) are supported so you can even embed the exports into any website.