
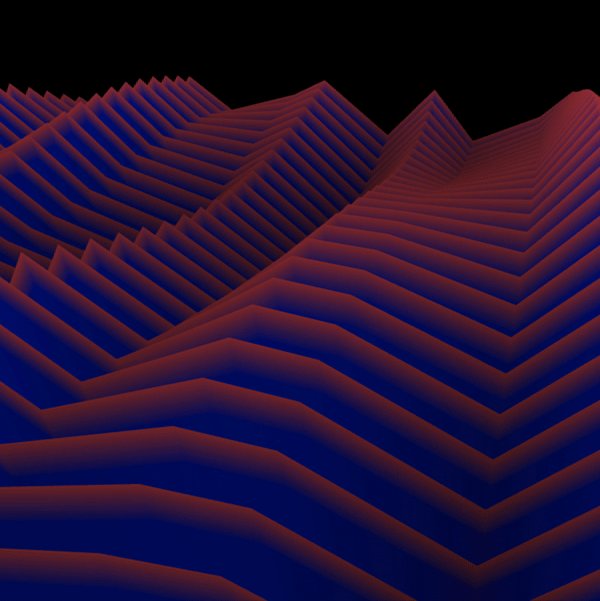
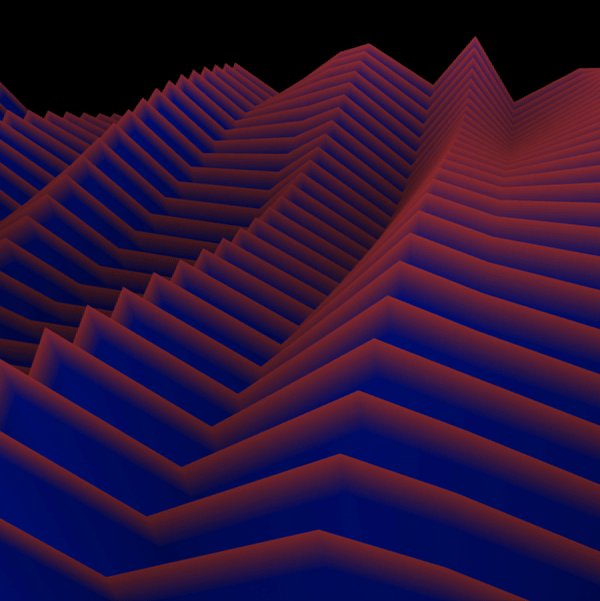
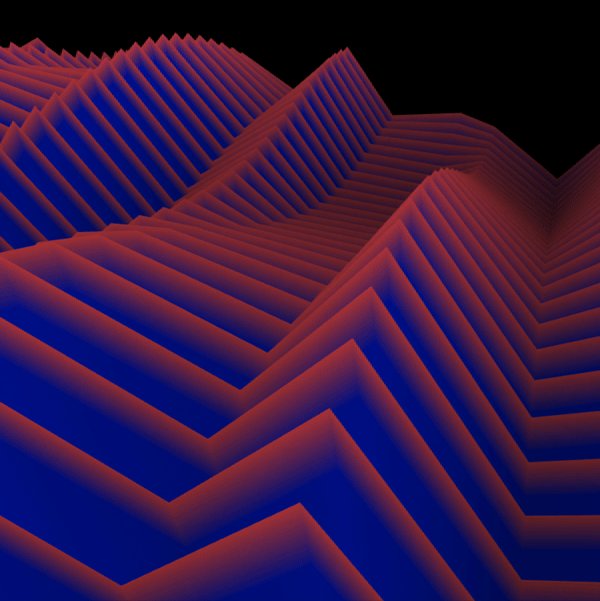
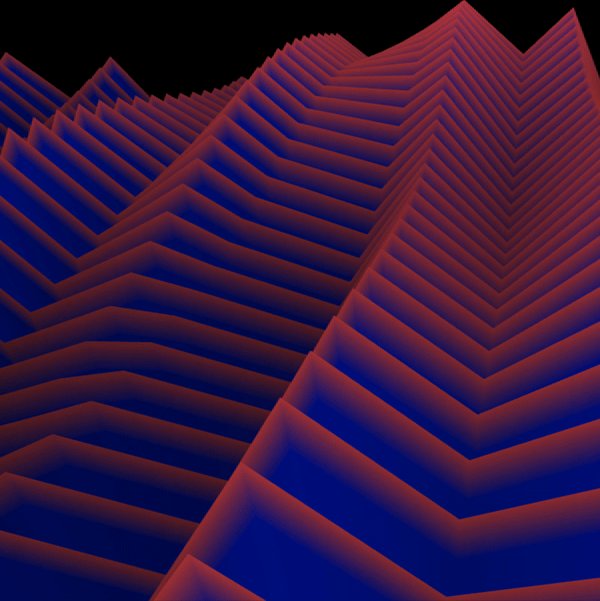
We collaborated with the lovely folks at Paradise Studio on creating a generative brand identity for Silvergate Bank. The generative animation features on the Silvergate website as an interactive background on a few different pages, each with their own unique look. It's written in pure WebGL so it's tiny (60kb) and quick to load on the web. The generative animation can also be exported at really high resolutions, adequate for print design.
As we create the generative animation, we are also creating a User Interface (GUI) which allows us to control and save various settings. It makes it super easy to change the various parameters of the animation and is also great for clients who can use the tool to achieve the desired look and feel.


Since we build these animation to be real-time, colours and form can be tweaked instantly, making it very gratifying to use and super productive.
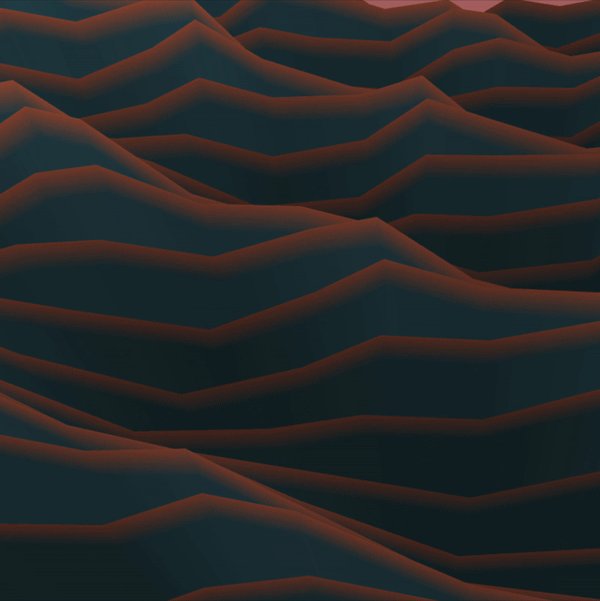
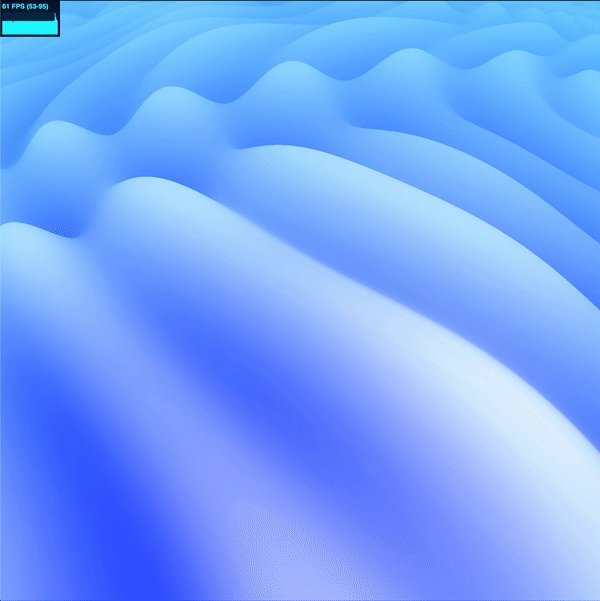
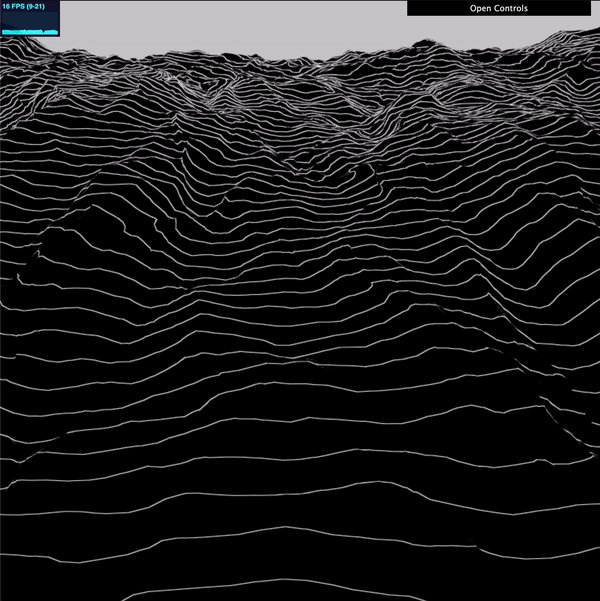
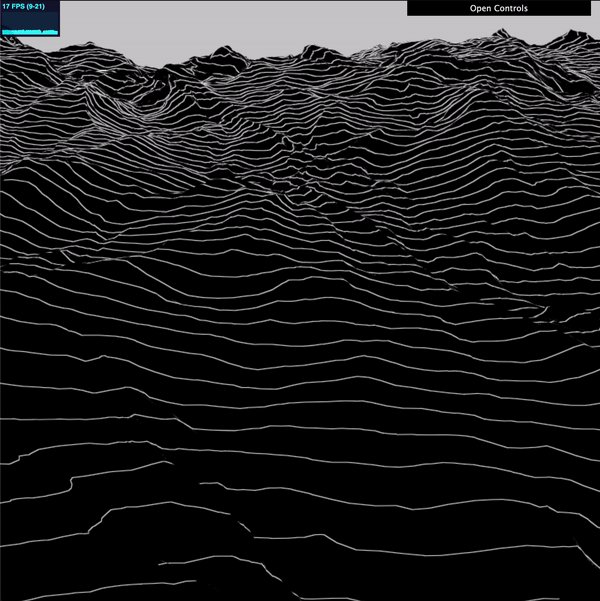
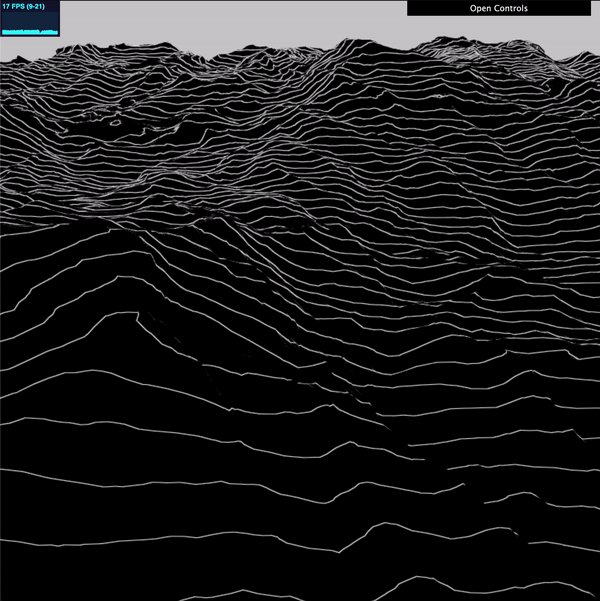
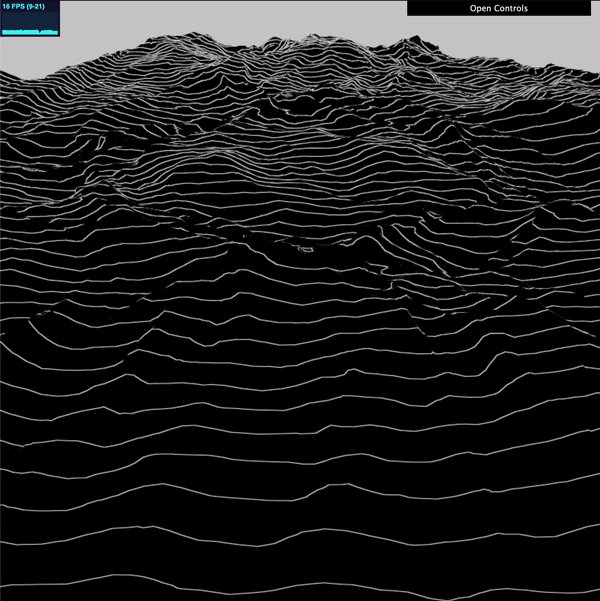
This one almost looks like a paper cutout diorama of an angry sea - just needs a little pirate ship in there!
Process
At the start of every generative animation we take a deep dive into research and development (R&D) and prototype early ideas. We want to make sure that visually what we are creating is on-brand and to-the-brief but also that technically it can load fast, run fast and perform well on most devices.
Below are some snippets of the visuals which we created along the way. These never made the cut and were either a visual or technical dead end for various reasons. Regardless these approaches were super interesting to explore (and eliminate) before settling on the right creative and technical solution.

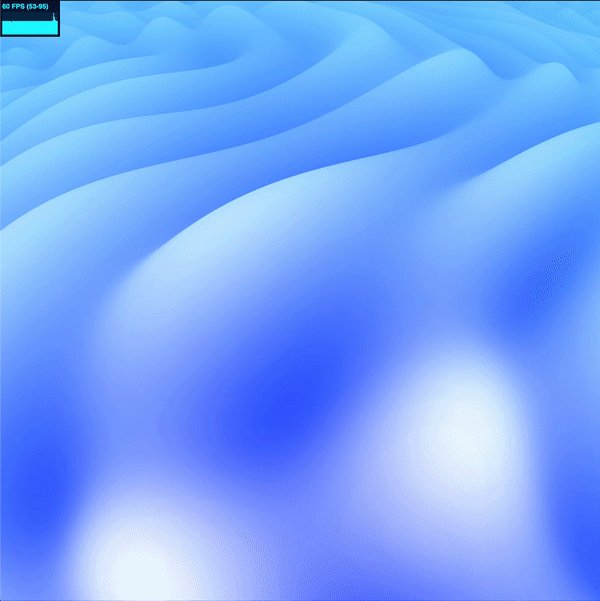
Initially we entertain the idea of creating the entire animation using the Shadertoy approach and coding purely with fragment shaders and ray marching, but found the rendering too slow at large resolutions.

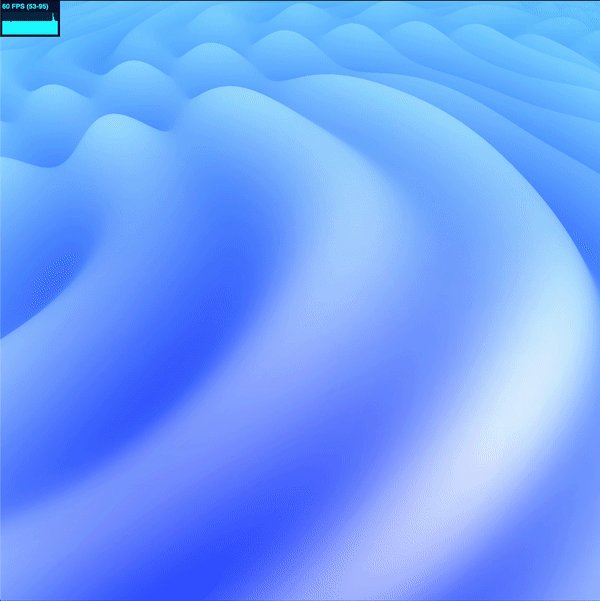
This FFT ocean simulation approach produced quite a realistic wave movement. It looked pretty good in this early test when deforming a texture mesh, but when later applied to slices of geometry, the high frequencies were causing flickering issues and this approach was binned.

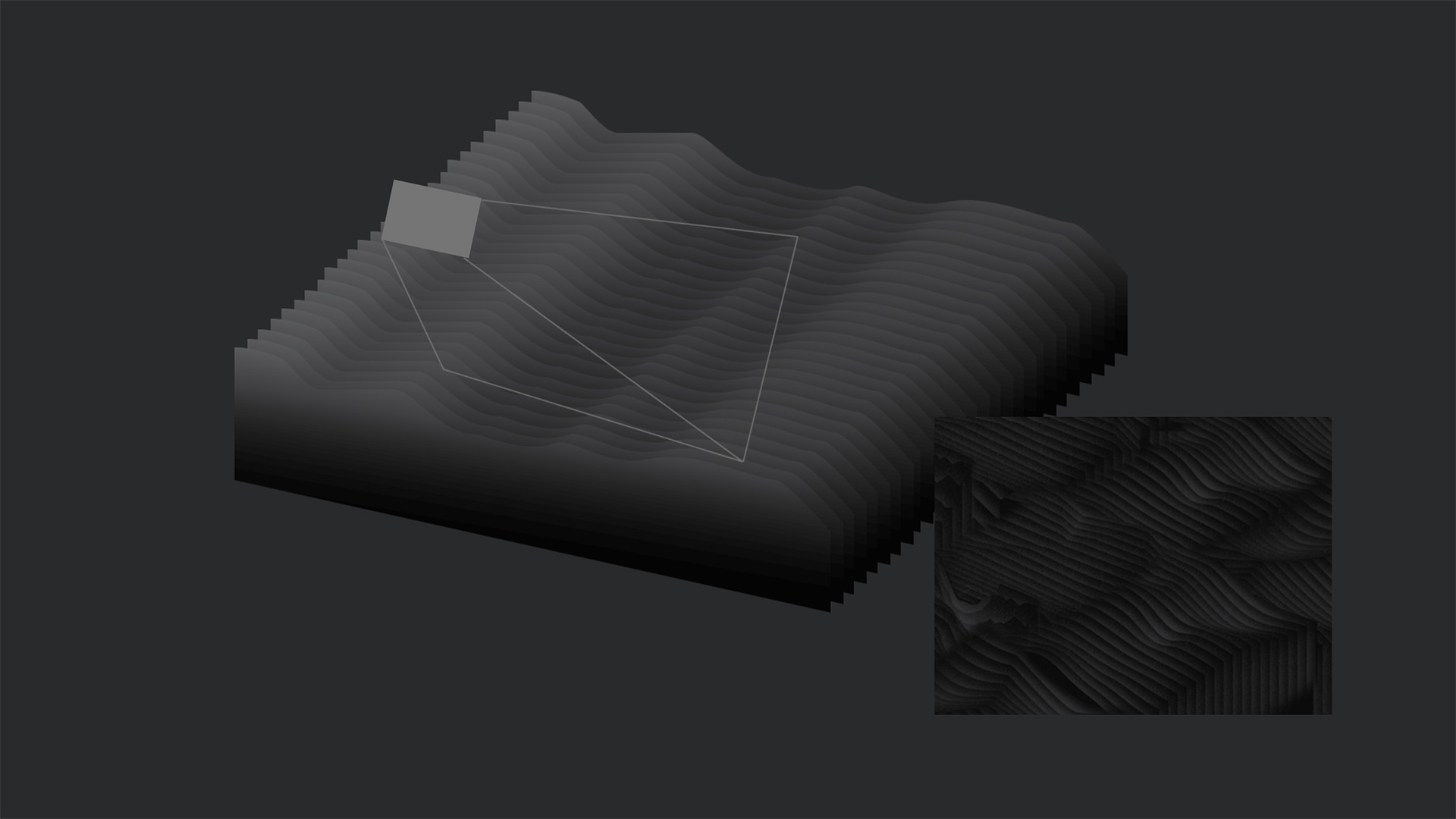
The image above was provided to us by Paradise Studio as part of their initial brief and thinking of how the animation would be built. The final generative animation was pretty much spot on in terms of construction, using slices of geometry which were stacked in rows and undulated up and down to an underlaying wave motion.
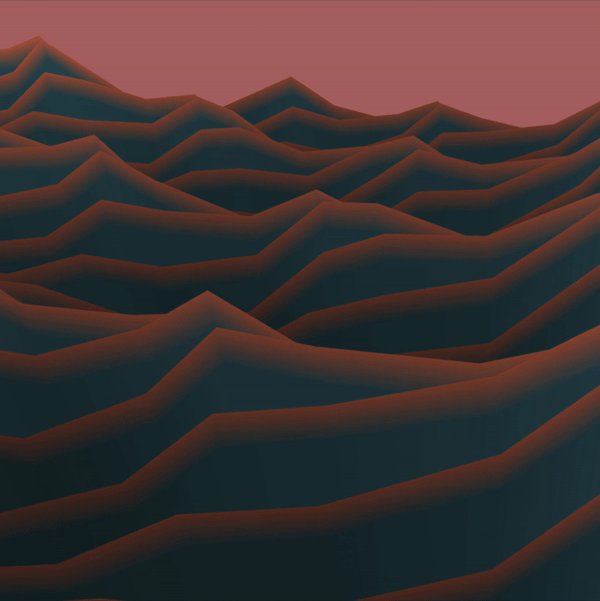
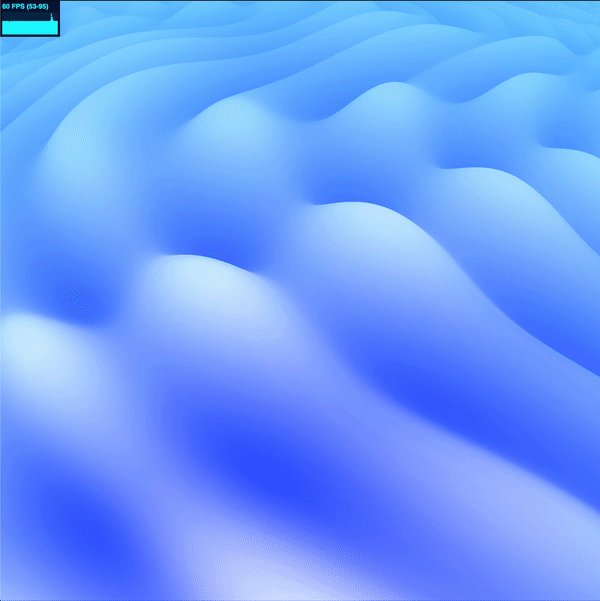
The final wave simulation was created using a set of four Gerstner Waves. This approach produces smooth undulating waves with enough variation to give it the ocean feel.